Введение
Google Tag Manager — это мощный инструмент, который позволяет управлять тегами (маленькими кусочками кода или сценариями) на сайте. Теги могут отслеживать аналитику, управлять рекламными кампаниями, проводить тестирование и многое другое. Используя Менеджер тегов, можно значительно упростить процесс добавления, редактирования или удаления тегов без необходимости каждый раз изменять исходный код сайта или приложения.
Определения
Теги – это куски кода аналитических и маркетинговых сервисов , упрощающие их интеграцию с сайтами и приложениями. GTM позволяет установить теги и определить условия их активации в интерфейсе, избегая прямой вставки кода в проект без привлечения разработчиков.
Аккаунт – верхний уровень Google Tag Manager, обычно один на компанию, может содержать несколько контейнеров.
Контейнер – содержит в себе несколько тегов и триггеры управляющие их активацией. Контейнеры бывают разных типов и могут быть предназначены для:
- сайтов;
- AMP-страниц;
- Android приложений;
- iOS приложений;
- для серверов.
Триггер – это условие или событие, которое запускает активацию тега.
Переменная — это имя, присвоенное значению, которое можно использовать в тегах и триггерах. Переменные служат для хранения данных, которые могут изменяться в зависимости от контекста пользовательской сессии или конкретного взаимодействия на сайте.
Преимущества
Использование GTM предоставляет ряд значительных преимуществ для веб-сайтов и их владельцев, особенно когда дело доходит до управления, оптимизации и безопасности. Вот некоторые из них:
1. Централизованное управление: Менеджер тегов позволяет управлять всеми тегами с одной платформы.
2. Улучшение производительности сайта: Загрузка тегов через Менеджер тегов осуществляется асинхронно, что означает, что они не блокируют загрузку основного содержимого страницы.
3. Гибкость и масштабируемость: Менеджер тегов позволяет легко добавлять, обновлять или удалять теги, что делает процесс экспериментирования или внедрения новых технологий гибким и быстрым.
4. Улучшенная точность данных: Поскольку все теги управляются централизованно, снижается риск ошибок при их ручной установке, что приводит к более точному сбору данных.
5. Безопасность: Менеджер тегов обеспечивает повышенный контроль над тем, кто и как может вносить изменения в теги.
6. Совместная работа и контроль доступа: Платформы для управления тегами включают функции контроля версий и управления правами доступа.
Установка и настройка Google Tag Manager
Создаем аккаунт и устанавливаем контейнер
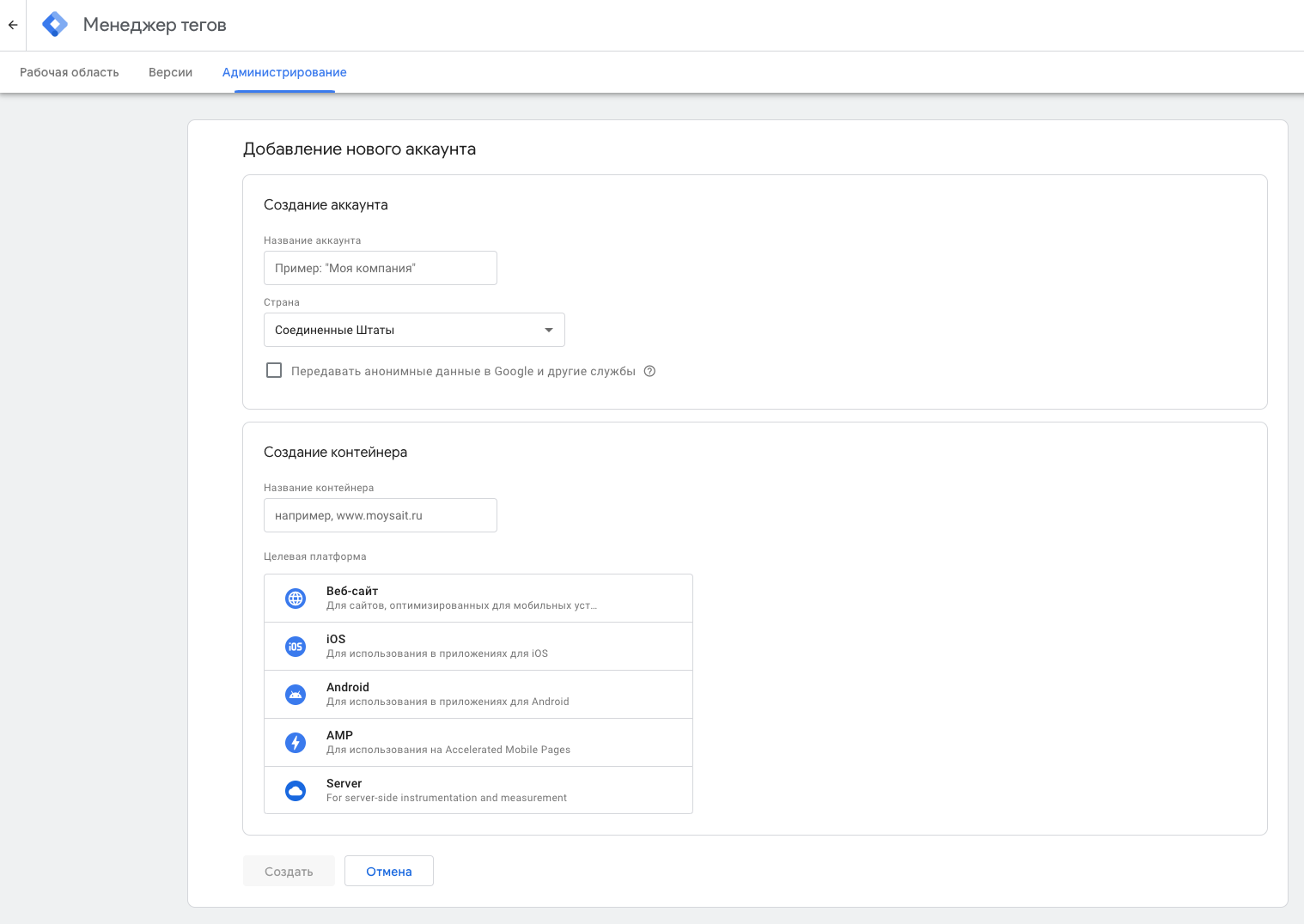
Переходим на сайт Менджара тегов: https://tagmanager.google.com/ и нажимаем кнопку “Создать аккаунт”. Форма состоит из двух частей:
- Создание аккаунта:
- Название аккаунта – название вашей компании;
- Страна;
- Чекбокс “Передать анонимные данные в Google и другие службы”.
- Создание контейнера
- Название контейнера – Google предлагает использовать доменное имя;
- Целевая платформа – так как мы будем устанавливать контейнер на сайт, выбираем “Веб-сайт”.

Жмем кнопку “Создать”, в открывшемся окне ставим галочку в чекбоксе согласившись с условиями обработки данных и нажимая кнопку “Да” соглашаемся с “Условиями использования Google Менеджера тегов”.
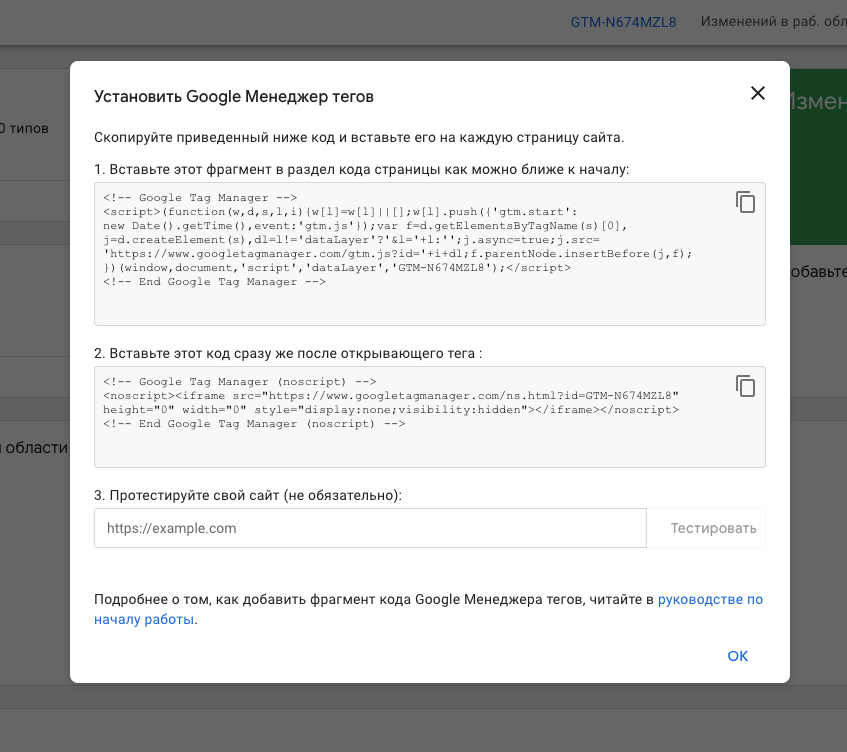
После процедур проведенных выше платформа должна показать нам всплывающее окно с кодом контейнера и инструкциями по его установке.

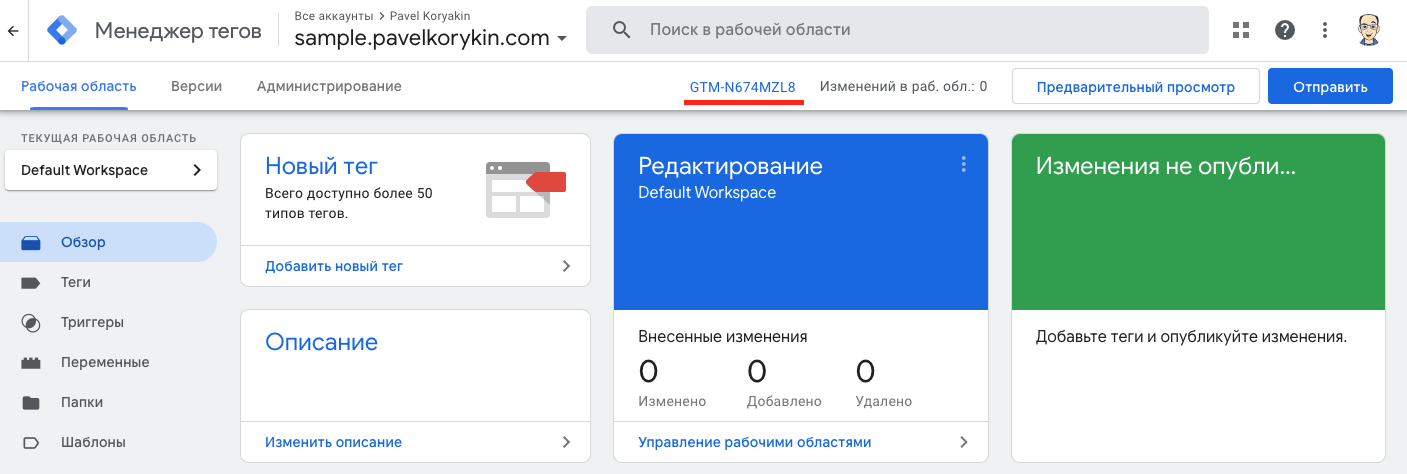
Мы можем закрыть его и открыть повторно нажав на идентификатор контейнера в шапке приложения:

Есть несколько способов для установки кода на сайт:
- обратиться к разработчику, отправив ему код и инструкции по установке;
- установить самостоятельно, если у вас есть доступ к коду сайта и вы уверены в своих силах;
- установить с помощью специальных плагинов, которые предоставляет ваша CMS.
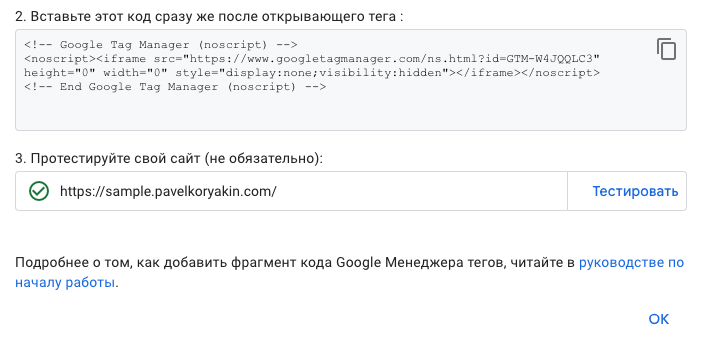
После установки кода контейнера возвращаемся в интерфейс GTM и тестируем правильность установки. Для этого открываем окно с кодом (см. скриншот выше), вводим в нижнее поле URL сайта и нажимаем кнопку “Тестировать”. Если контейнер установлен правильно, мы должны получить следующий результат:

Закрываем окно и приступаем к настройке нашего первого тега.
Устанавливаем Google тег с помощью GTM
Для того, чтобы продолжить, у нас должен быть создан аккаунт, ресурс и поток данных в Google Analytics. Как это сделать вы можете прочитать в статье Как пройти регистрацию и настроить аккаунт Google Analytics 4.
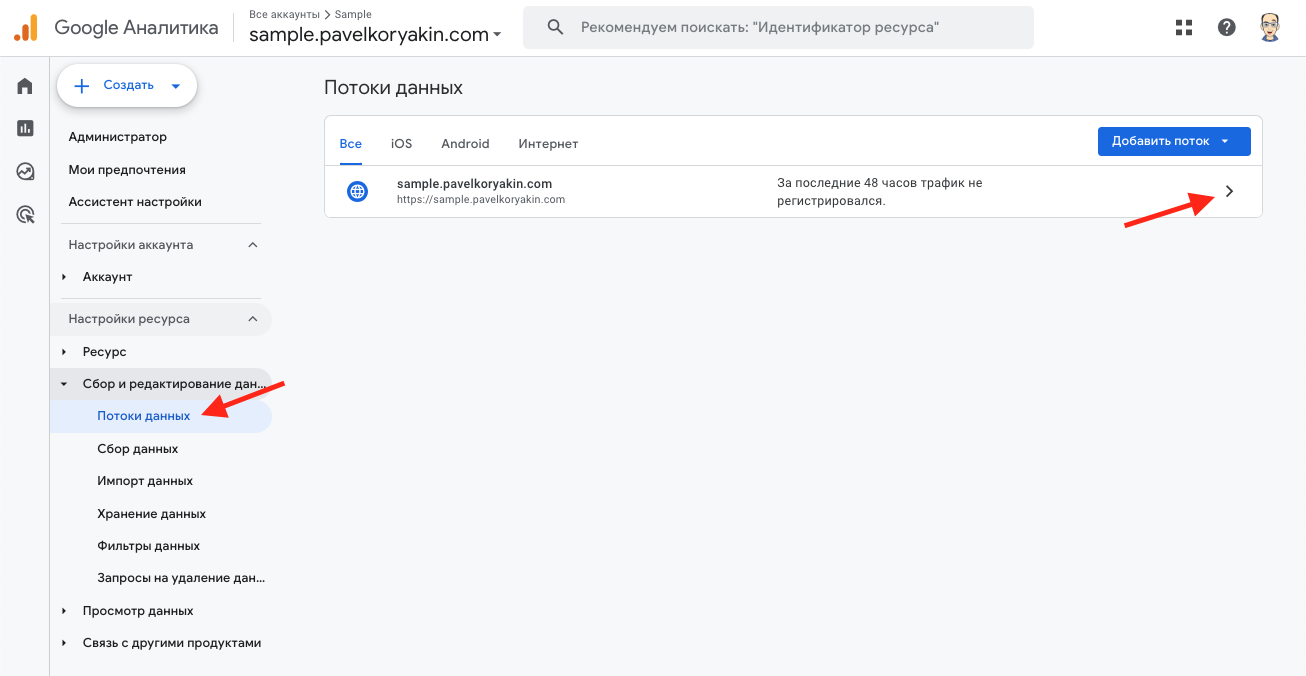
- Переходим в Google Analytics, страница Администратор.
- Настройка ресурса – Сбор и редактирование данных – Потоки данных.
- Жмем на стрелку потока.

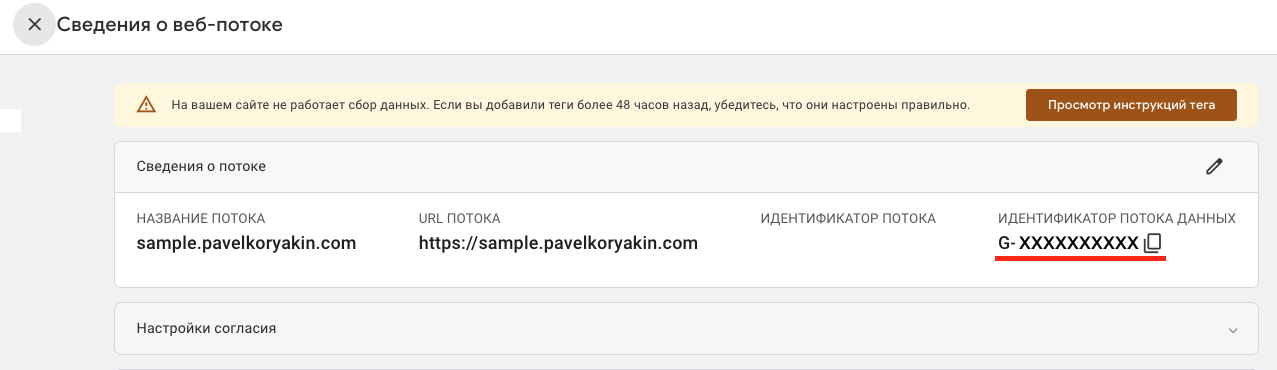
- Копируем Идентификатор потока данных.

- Возвращаемся в интерфейс GTM.
Подготовительные действия завершены, коротко опишу основной этапы настройки тега:
- Создание переменных, они могут быть нужны не всегда.
- Создание триггера, который будет запускать наш тег.
- Создание тега.
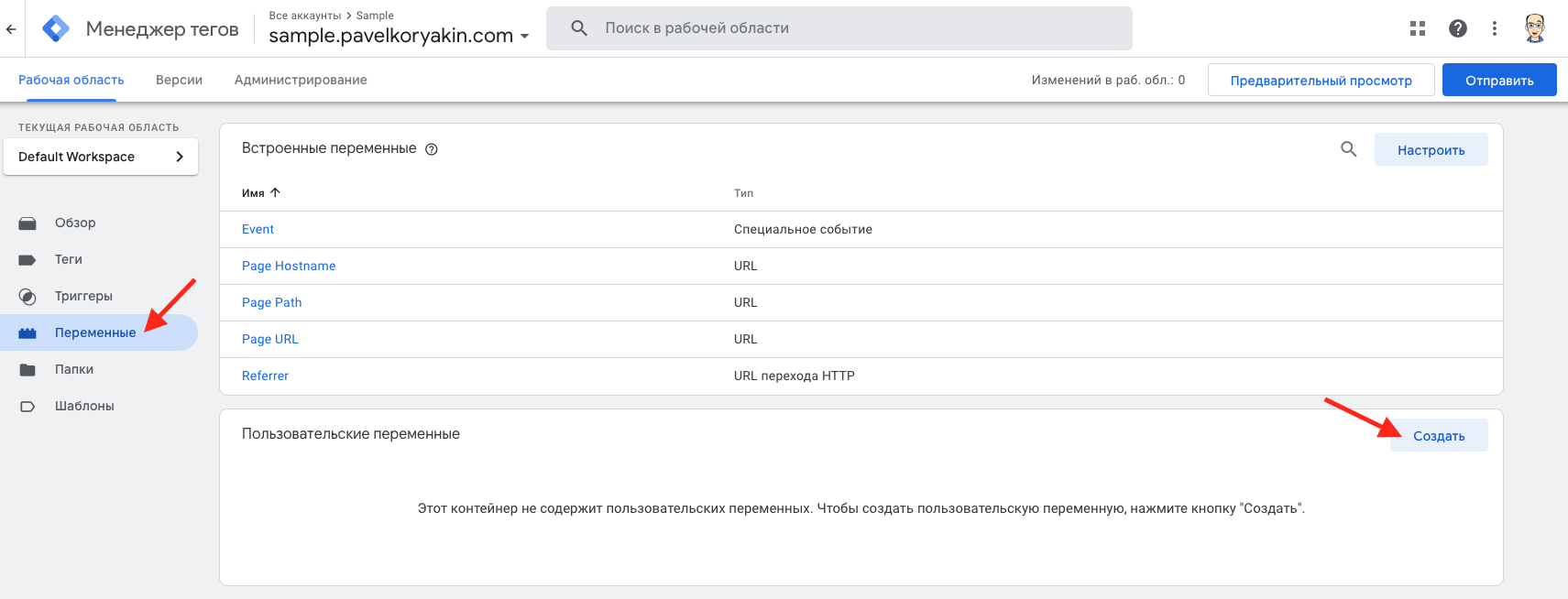
В левой панели GTM нажимаем на пункт “Переменные”, а на открывшейся странице в разделе “Пользовательские переменные” кнопку “Создать”.

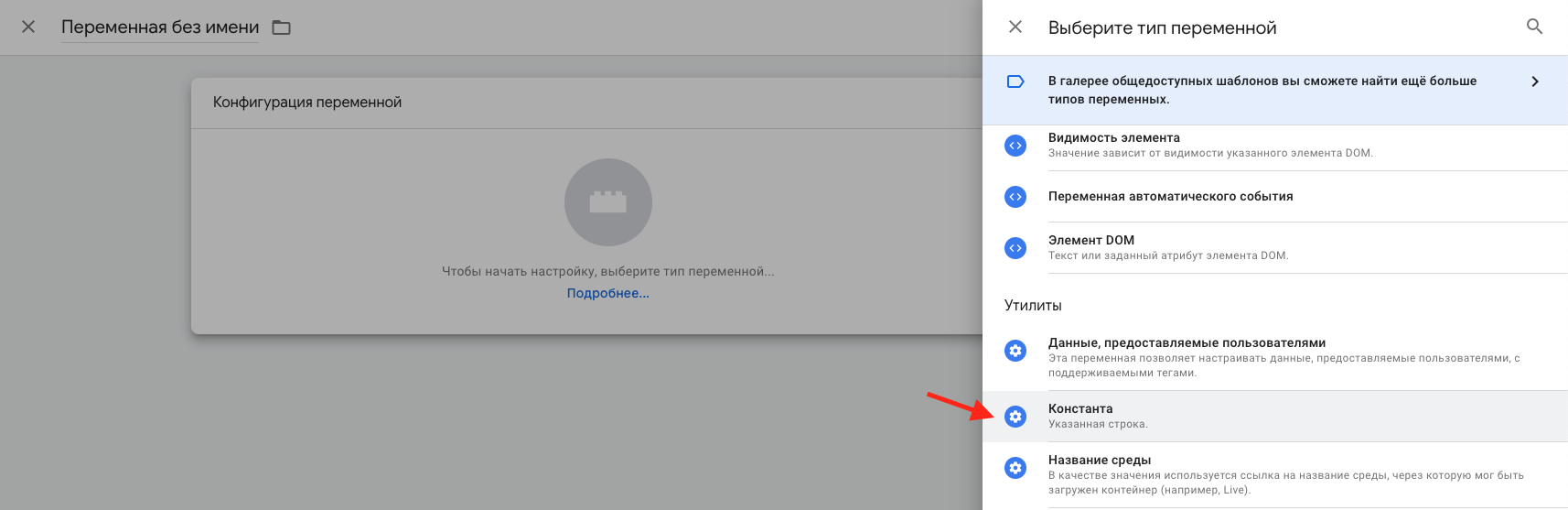
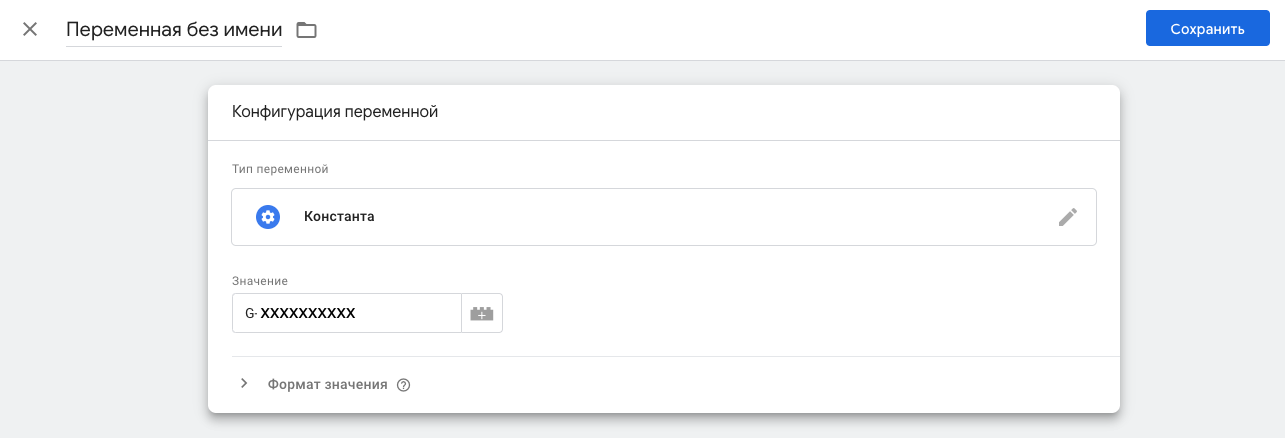
Нажимаем на поле “Конфигурация переменной” и выбираем в разделе “Утилиты” – “Константа”:

В поле “Значение” вставляем скопированный в GA4 Идентификатор потока данных и нажимаем кнопку “Сохранить”.

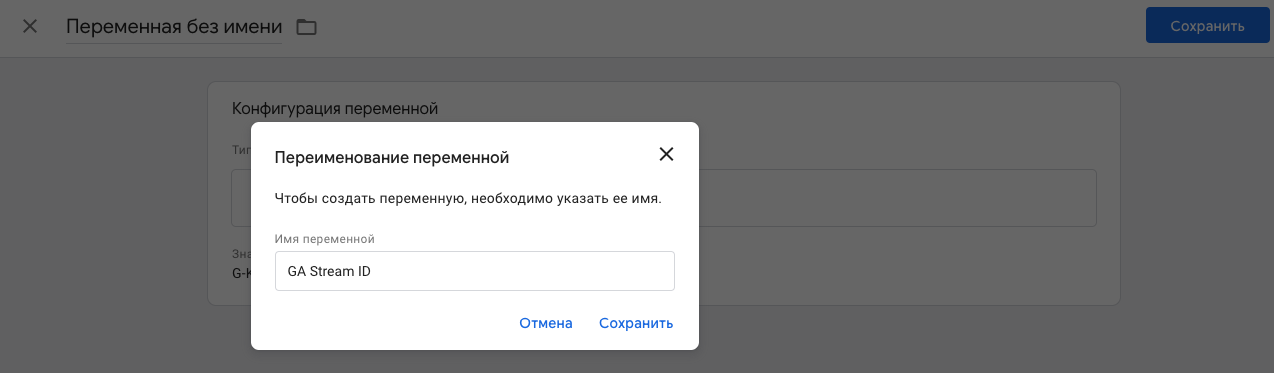
Система предложит добавить имя создаваемой переменной, вписываем имя и нажимаем “Сохранить”.

Мы создали свою первую переменную и теперь она будет доступна в любом элементе контейнера.
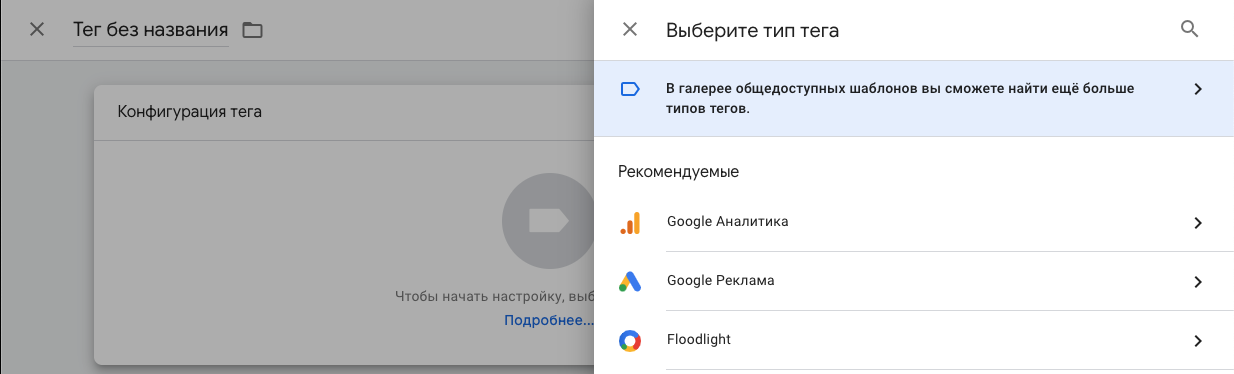
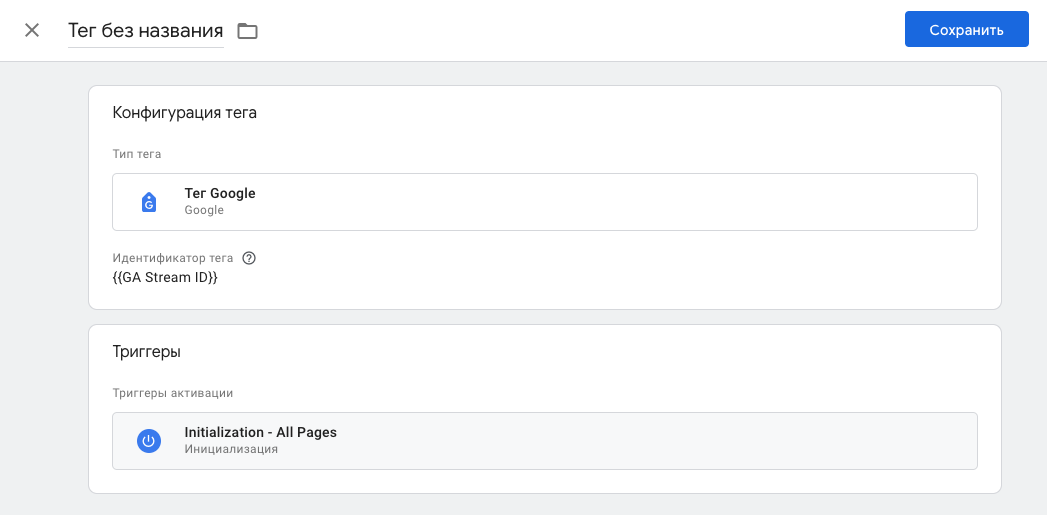
Так как сейчас для активации тега мы будет использовать встроенный триггер, создавать новый мы не будем. Переходим на вкладку “Теги” и нажимаем кнопку “Создать”. Кликаем по полю “Конфигурация тега” – “Рекомендуемые” – “Google Аналитика”.

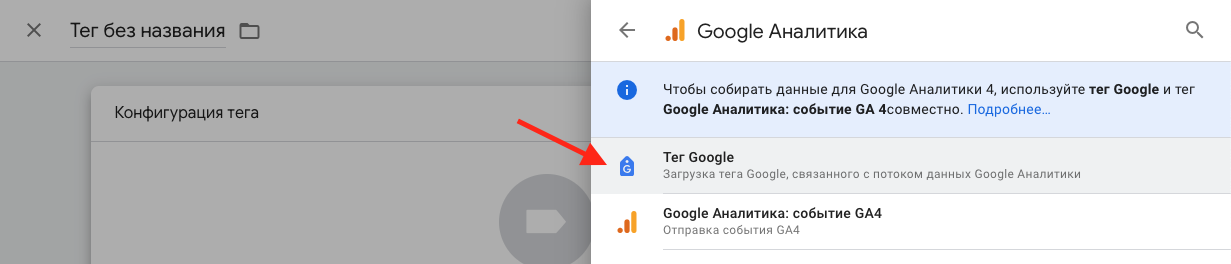
Выбираем “Тег Google”

В поле идентификатор тега вводим две фигурные скобки и выбираем созданную переменную. Можно было бы просто ввести значение идентификатора, но сохранив его в переменной мы сможем в будущем переиспользовать ее в других настройках.

Чтобы тег Google Analytics активировался раньше других триггеров, мы будем использовать триггер “Инициализация всех страниц”.

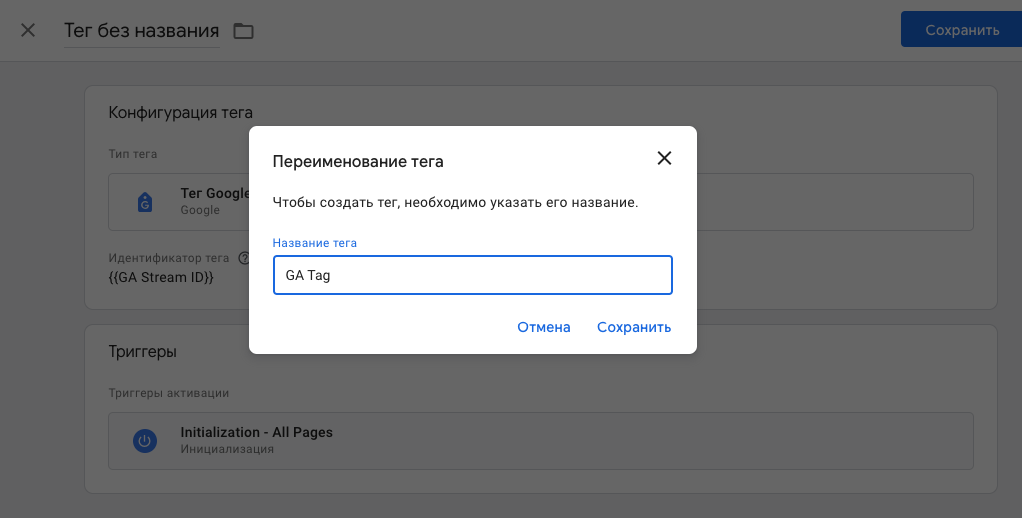
Сохраняем изменения предварительно введя имя нового тега.
Тестирование
Google Tag Manager
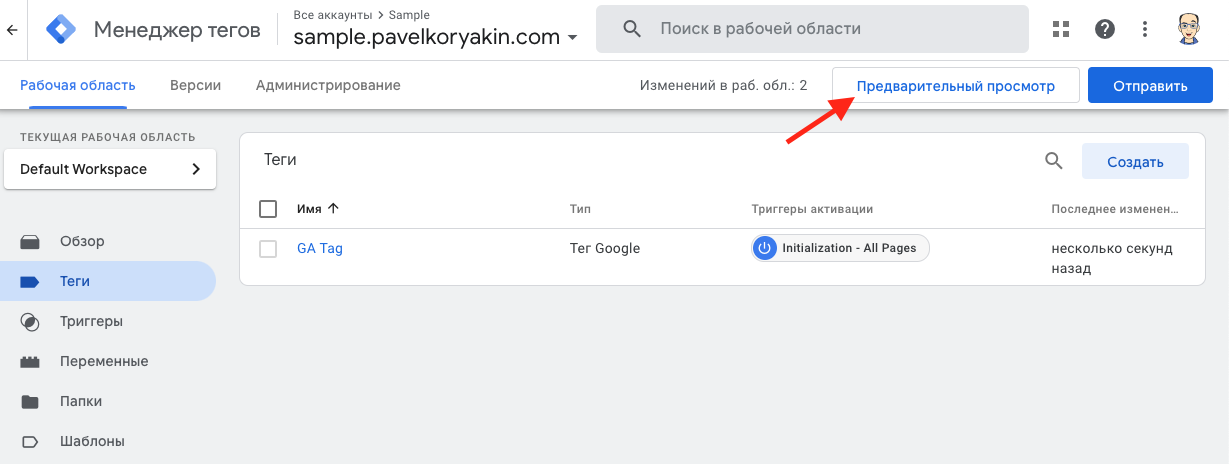
Для того чтобы протестировать нашу работу нажимаем на кнопку “Предварительный просмотр” в правом верхнем углу приложения.

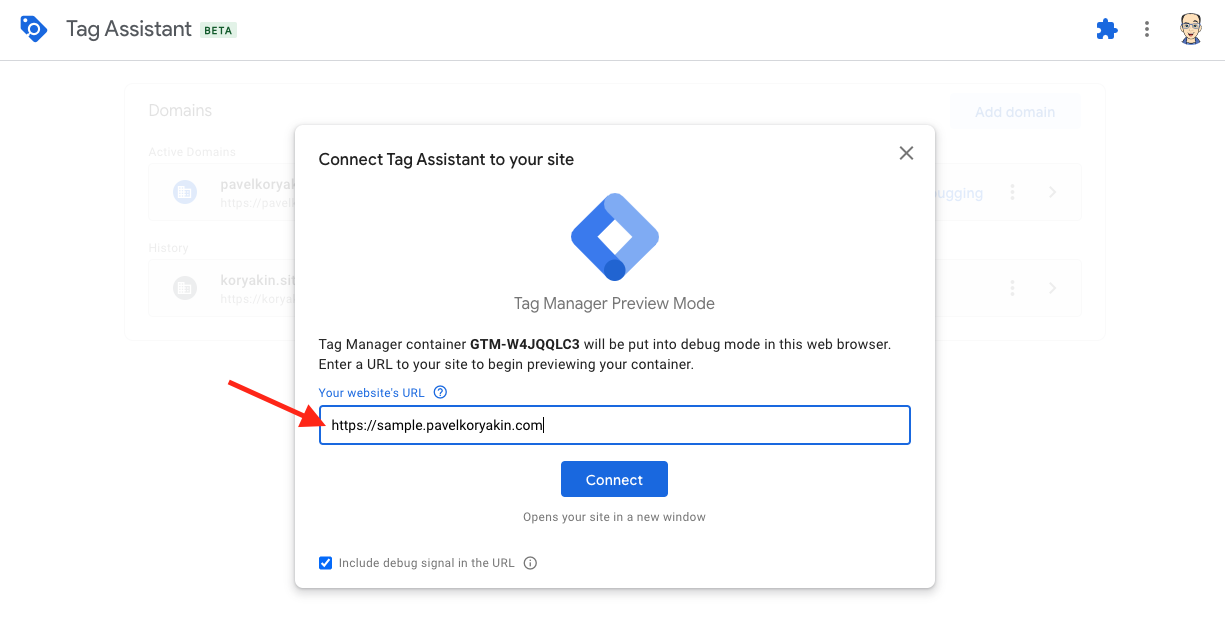
На открывшейся странице вводим URL сайта и нажимаем кнопку “Connect”.

Откроется главная страница вашего сайта с окном GTM в правом нижнем углу:

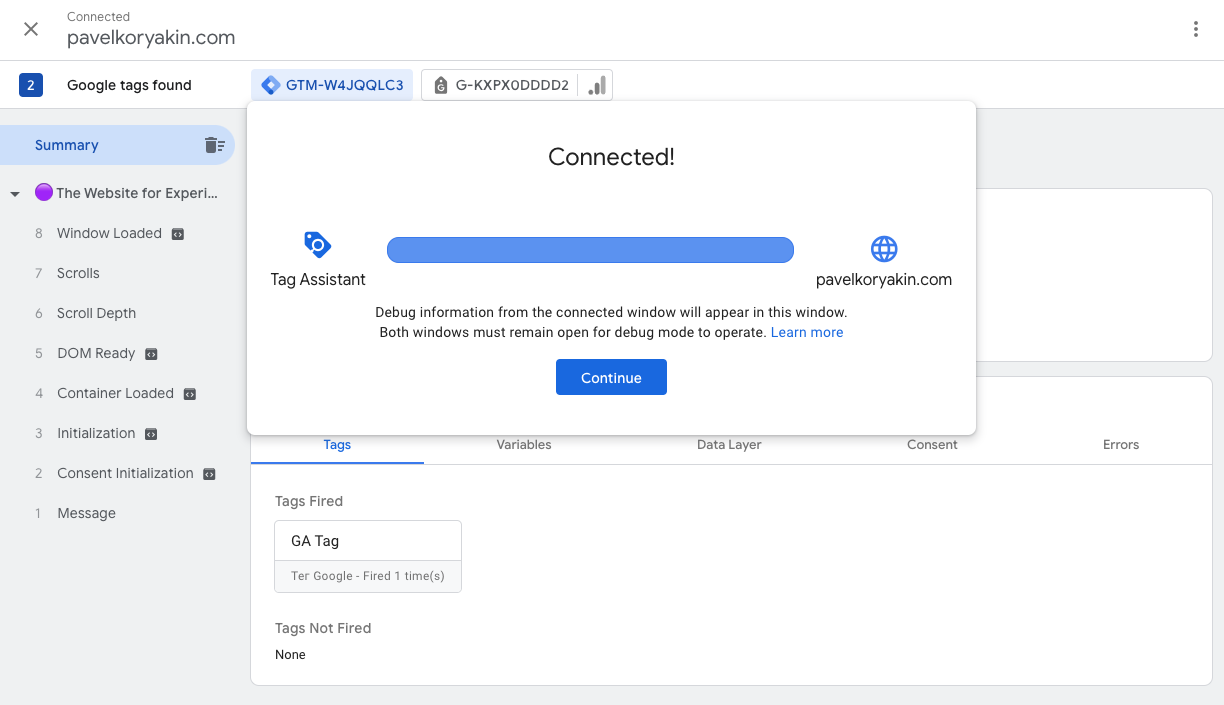
Возвращаемся на страницу agassistant.google.com и нажимаем кнопку “Continue”.

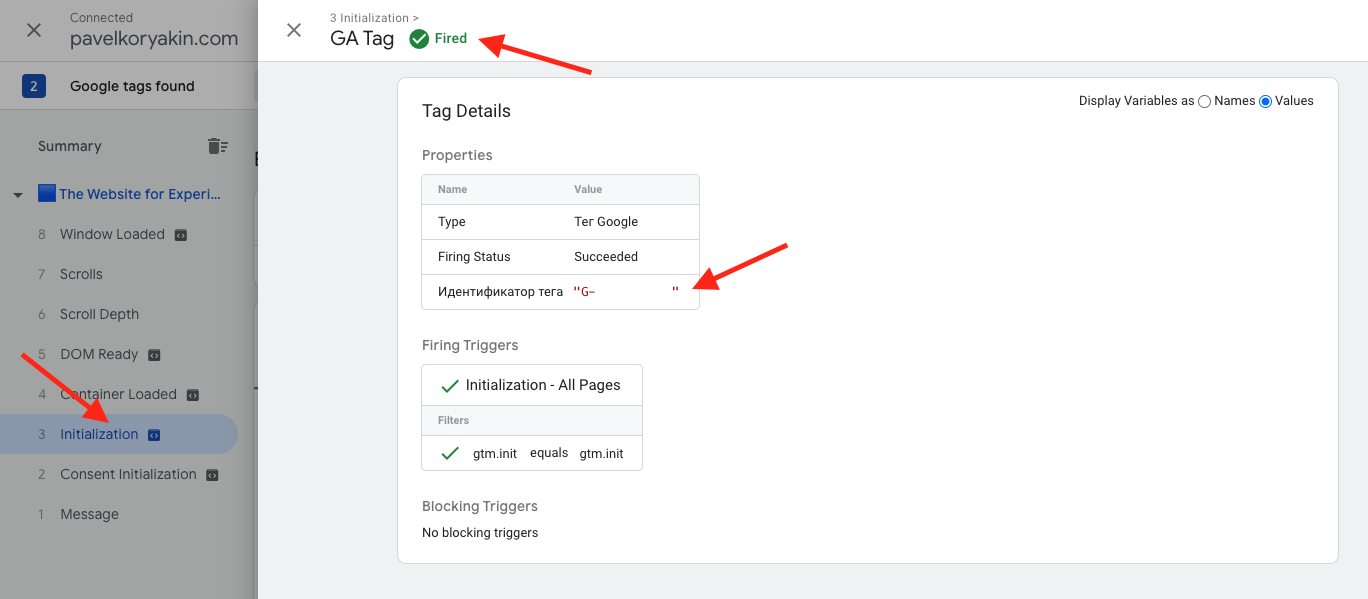
Нажимаем на пункт “Initialization”. В открывшемся окне проверяем, что тег отработал правильно и отображается идентификатор потока данных Google Analytics.

Если вы получили схожий результат, значит все сделали правильно.
Мы можем поделить результатом тестирования, для этого нужно нажать на три точки в верхнем правом углу и в диалоговом окне скопировать ссылку на страницу отладки.
Для того чтобы выйти из режима отладки GTM нужно проделать одно из двух следующих действий:
- нажать на кнопку “Finish” в правом нижнем углу сайта;
- нажать на крестик в левом верхнем углу интерфейса отладчика.
Google Analytics
Еще один этап тестирования – это проверка поступающих данных в Google Analytics. Они могут приходить в обычные отчеты с задержкой и для решения этой задачи GA предоставляет нам два способа:
- “Отчет в реальном времени” – расположен на странице “Отчеты”;
- DebugView – расположен на странице “Администратор”, Настройка ресурса – Просмотр данных – DebugView.
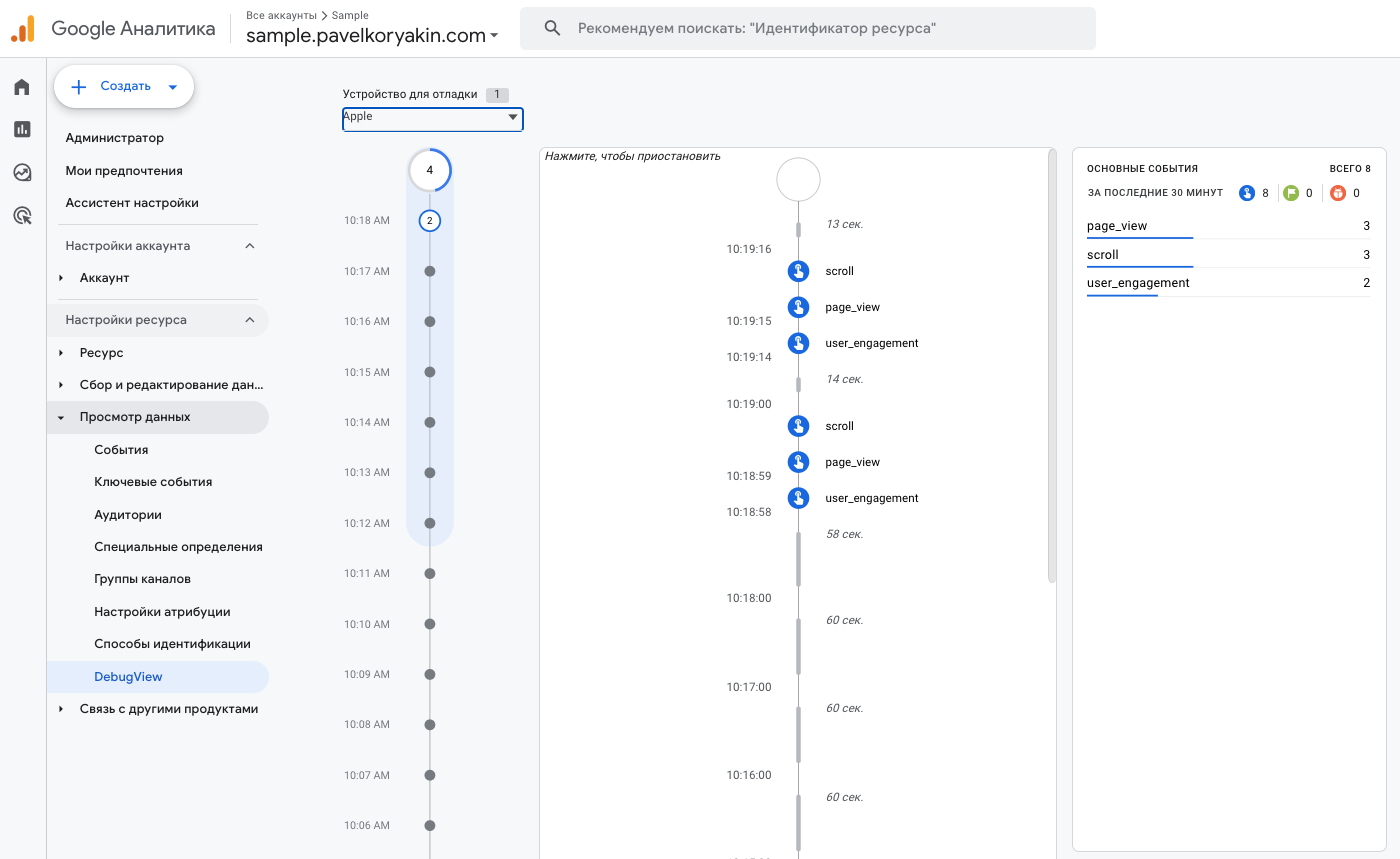
Так как DebugView более удобен и информативен, воспользуемся им. Для этого в режиме “Предварительный просмотр” GTM перейдем в интерфейс GA и откроем вкладку DebugView. Здесь в режиме реального времени отображаются наши действия на сайте.

Все элементы этой страницы кликабельны и несут большое количество полезной информации, изучите ее.
Публикация
Если результаты тестов вас удовлетворили, остается только опубликовать контейнер и начать собирать данные. Для этого в правом верхнем углу интерфейса Google Tag Manager нажимаем кнопку “Отправить”. Система предложит указать имя и описание последней конфигурации, а также покажет внесенные изменения. Нажимаем кнопку “Опубликовать” и завершаем настройки.
Заключение
Только что мы проделали большую и важную работу создали аккаунт Google Tag Manager, запустили свой первый контейнер, установили и протестировали Google тег.
